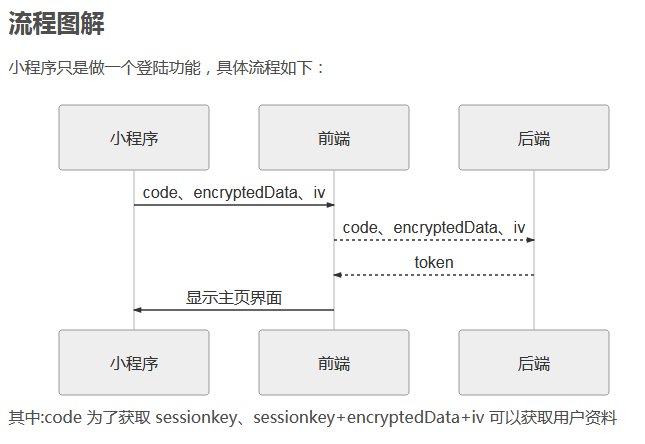
小程序里面有个webview组件,可以直接引入H5页面,但webwiew不支持调用公众号的支付功能。只能通过跳回小程序调用小程序支付的API,方法如下:
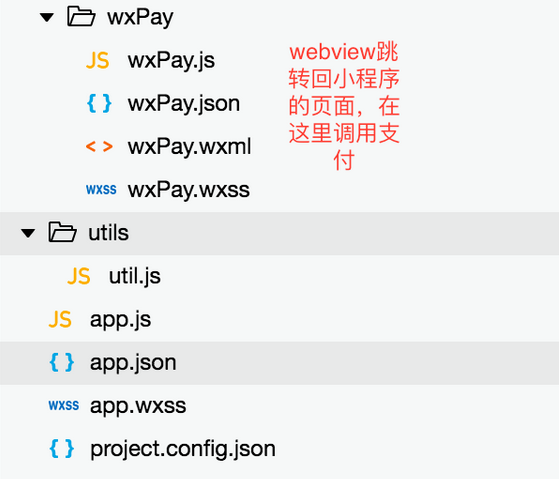
项目结构:


首先在vue项目(其他用jQuery也类似)引入jssdk,这样可以调用wx.miniProgram的相关接口
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
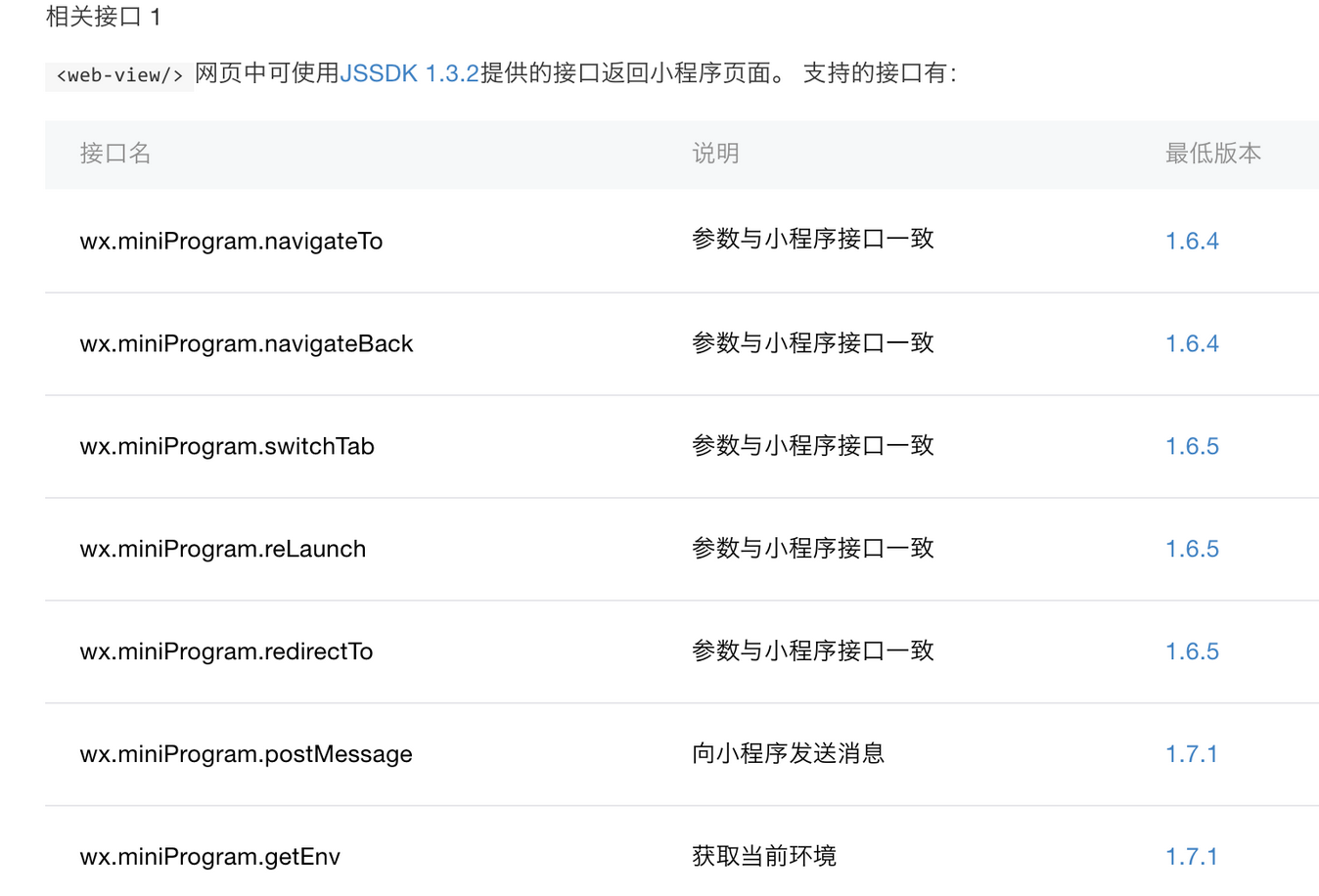
相关官网文档说明:

2.小程序加入webview组件,调用接口跳转到相关webview
//事件处理函数
toWebview:function(){
wx.navigateTo({
url: '/pages/webview/webview',
})
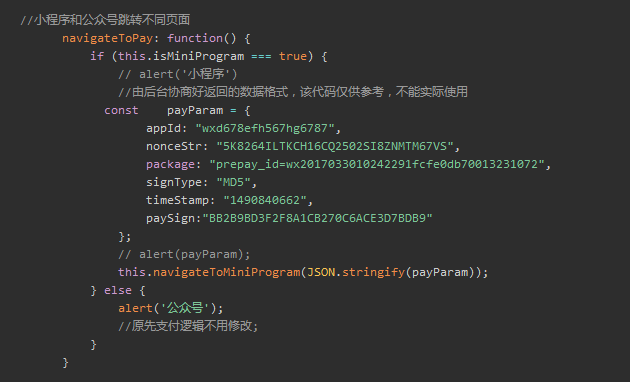
},3.webview处理完相关业务逻辑,需要跳回小程序,携带后台返回的支付必要的参数

4.调用小程序的wx.requestPayment唤起支付,如果不需要显示页面可以写个空白页面
5.支付完成,处理相关逻辑。
具体demo下载
有问题留言可以留言讨论